La primera impresión que un sitio web brinda a sus visitantes desencadena un impacto duradero, que puede determinar si un turista potencial elige explorar más o abandona en busca de alternativas más atractivas. Dentro de esta dinámica, la velocidad de carga se ha erigido como un factor crítico que puede definir el éxito o fracaso de un sitio web de turismo.

La Conexión directa entre velocidad y experiencia del usuario
La velocidad de carga de un sitio web no es simplemente un número en una métrica técnica, sino un factor esencial que influye de manera directa en la experiencia del usuario y, por ende, en la percepción de una marca o destino turístico. Cuando un usuario visita un sitio web de turismo, sus expectativas se centran en obtener información rápida, atractiva e intuitiva. Si la página no se carga de manera eficiente, la paciencia del visitante se pone a prueba, y esta primera interacción puede tener un impacto negativo en su disposición para explorar más. Los tiempos de carga lentos no sólo generan frustración, sino que también pueden conducir a tasas de rebote significativas, donde los visitantes abandonan el sitio antes de interactuar con su contenido. Esta pérdida de oportunidades de conversión es un golpe directo a la efectividad del sitio web ya la posibilidad de convertir a un mero visitante en un viajero comprometido. En un entorno en línea saturado de opciones, los usuarios no dudarán en buscar alternativas más rápidas y eficientes si un sitio web no cumple con sus expectativas de velocidad. La conexión entre la velocidad de carga y la experiencia del usuario es innegable, y su comprensión es fundamental para garantizar que los sitios web de turismo ofrezcan un entorno digital acogedor y atractivo para los visitantes.

Factores que influyen en la velocidad de carga
La velocidad de carga de un sitio web de turismo está influenciada por una serie de factores interconectados que pueden determinar si los visitantes disfrutan de una experiencia fluida y rápida o se ven frustrados por tiempos de espera prolongados. Uno de los factores más destacados es el tamaño de los archivos. Imágenes, videos, guiones y otros elementos multimedia contribuyen al peso total de una página web. Cuanto más pesados sean estos archivos, más tiempo llevará cargar la página en un navegador. La optimización de imágenes es un paso crucial para reducir el tamaño de los archivos visuales sin comprometer la calidad visual. Además, la elección del alojamiento web también desempeña un papel fundamental. Un servidor de alojamiento con recursos limitados puede retrasar la velocidad de carga, especialmente durante picos de tráfico. Otra consideración importante es la cantidad de redireccionamientos en una página. Cada redireccionamiento implica un tiempo adicional de carga y, si no se gestionan adecuadamente, pueden sumar segundos valiosos. Para abordar estos problemas y optimizar la velocidad de carga, es esencial realizar auditorías periódicas del sitio web.

Estrategias para optimizar la velocidad de carga
Compresión y minificación de archivos
Reducir el tamaño de los archivos HTML, CSS y JavaScript mediante herramientas de compresión y minificación. Esto disminuye el tiempo necesario para transferir datos entre el servidor y el navegador, lo que resulta en una carga más rápida de la página.
Caché del navegador
Almacenar en caché los recursos del sitio en el dispositivo del usuario para reducir la necesidad de cargar los mismos elementos en visitas posteriores. Esto mejora la velocidad de carga al acceder a recursos almacenados localmente en lugar de solicitarlos nuevamente al servidor.
Red de distribución de contenido (CDN)
Uso de un CDN para entregar contenido a través de servidores distribuidos globalmente. Los usuarios pueden acceder al contenido desde servidores cercanos en el lugar del servidor de origen, lo que reduce la latencia y mejora la velocidad de carga.
Optimización de imágenes
Reducir el tamaño de las imágenes mediante compresión y conversión a formatos adecuados. También se puede implementar la carga diferida de imágenes, donde solo las imágenes visibles inicialmente se cargan de inmediato, retrasando las imágenes fuera de la vista hasta que el usuario las necesite.
Priorización de contenido crítico
Identificar y priorizar los elementos esenciales de la página, como el contenido principal y los estilos críticos. Estos elementos se cargan primero, lo que mejora la percepción de velocidad por parte del usuario.
Eliminación de redirecciones innecesarias
Minimizar la cantidad de redirecciones en el sitio, ya que cada redirección agrega tiempo de carga adicional. Redirigir directamente a la URL final en lugar de realizar múltiples redirecciones.
Carga Asíncrona de recursos
Cargar recursos no esenciales, como widgets de redes sociales o scripts secundarios, de manera asíncrona después de que se haya cargado el contenido principal. Esto evita que estos elementos ralenticen la carga inicial de la página.
Optimización del código
Revisar y optimizar el código del sitio para eliminar elementos necesarios, como espacios en blanco o etiquetas redundantes. Esto reduce el tamaño del archivo y mejora la velocidad de carga.
Reducir solicitudes de servidor
Minimizar la cantidad de solicitudes al servidor combinando archivos CSS y JavaScript, y utilizando sprites de imágenes para reducir la cantidad de solicitudes individuales.
Uso de fuentes web
En lugar de fuentes externas, utilice fuentes web que se cargan más rápido y de manera eficiente, lo que contribuye a una carga más rápida de la página.

Herramientas y recursos para medir y mejorar la velocidad de carga
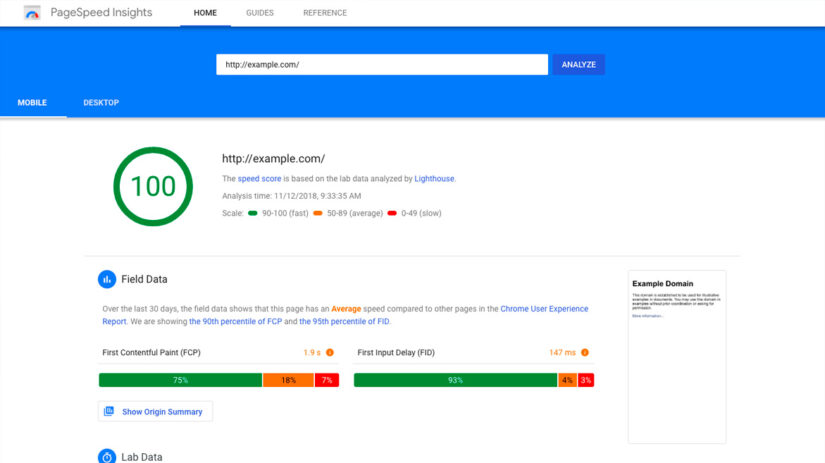
Para ayudar en esta búsqueda de optimización, se han desarrollado diversas herramientas y recursos especializados que permiten medir y mejorar la velocidad de carga de manera efectiva. Entre estas herramientas destacan Google PageSpeed Insights, GTmetrix y Pingdom Tools, que ofrecen un análisis exhaustivo del rendimiento del sitio, evaluando factores como el tiempo de carga, el tamaño de la página y el número de solicitudes. Estas herramientas no solo brindan una puntuación de rendimiento, sino que también generan recomendaciones concretas para abordar áreas de mejora específicas. Además, existen guías y recursos en línea que detallan cómo implementar estas recomendaciones, desde la optimización de imágenes y la compresión de archivos hasta la habilitación de caché del navegador. Con el uso de estas herramientas y recursos, los propietarios de sitios web de turismo pueden asegurarse de que sus plataformas ofrecen una experiencia de usuario rápida y fluida, lo que a su vez puede conducir a una mayor retención de visitantes y, en última instancia, a un mayor éxito en el competitivo mundo en línea.
Conclusión
Al optimizar la velocidad de carga, se crea un entorno virtual que trasciende las barreras de la pantalla, brindando a los turistas digitales una experiencia más placentera, fluida y efectiva al buscar información sobre destinos, planificar itinerarios o incluso realizar reservas. En un mundo donde la atención y la paciencia son preciosos recursos, la velocidad de carga se erige como un poderoso aliado para cautivar y retener a los visitantes en un instante.